

So, you can change the simulated layout from here to see how your layout behaves in different sizes for example. We can choose any size, like iPhone 11 or maybe something less bigger, like a smaller version or this way, like this is eight plus. So, we can zoom in and zoom out using these icons, and we can change the layout from here like we are viewing this as iPhone 11 right now. We haven't talked about this bar yet, the bottom bar. So, it's important for you to have this label over here and once you do that, you can click on it and come over to this bar.


We're going to test and see if that works in a simulated environment. But this is how you do your user interface. You can change the background if you want to blue, for example or anything you want. You can just drop it in anyway you want and then you can see the left alignment, right alignment, center alignment. So, make it big like dragging and dropping like that. Of course, we cannot see it because it's not very big. For example, we have Alignment over here, we can align it centrally. As you can see, it's pretty easy to follow this and just make changes. So, you can choose the font you can make it bigger. So, for example, I can change the color like that. So, if you want you can just write your own name over here and you can try in a way like this. For example, rather than label, I'm going to write my name. So, right now, we have a different view, and we can see the properties and we can change them. Just make sure you choose it so that you can display the properties of the label at the right-hand side. You can choose the label from this side or you can just click on the label. By the way, you can see the label over here.

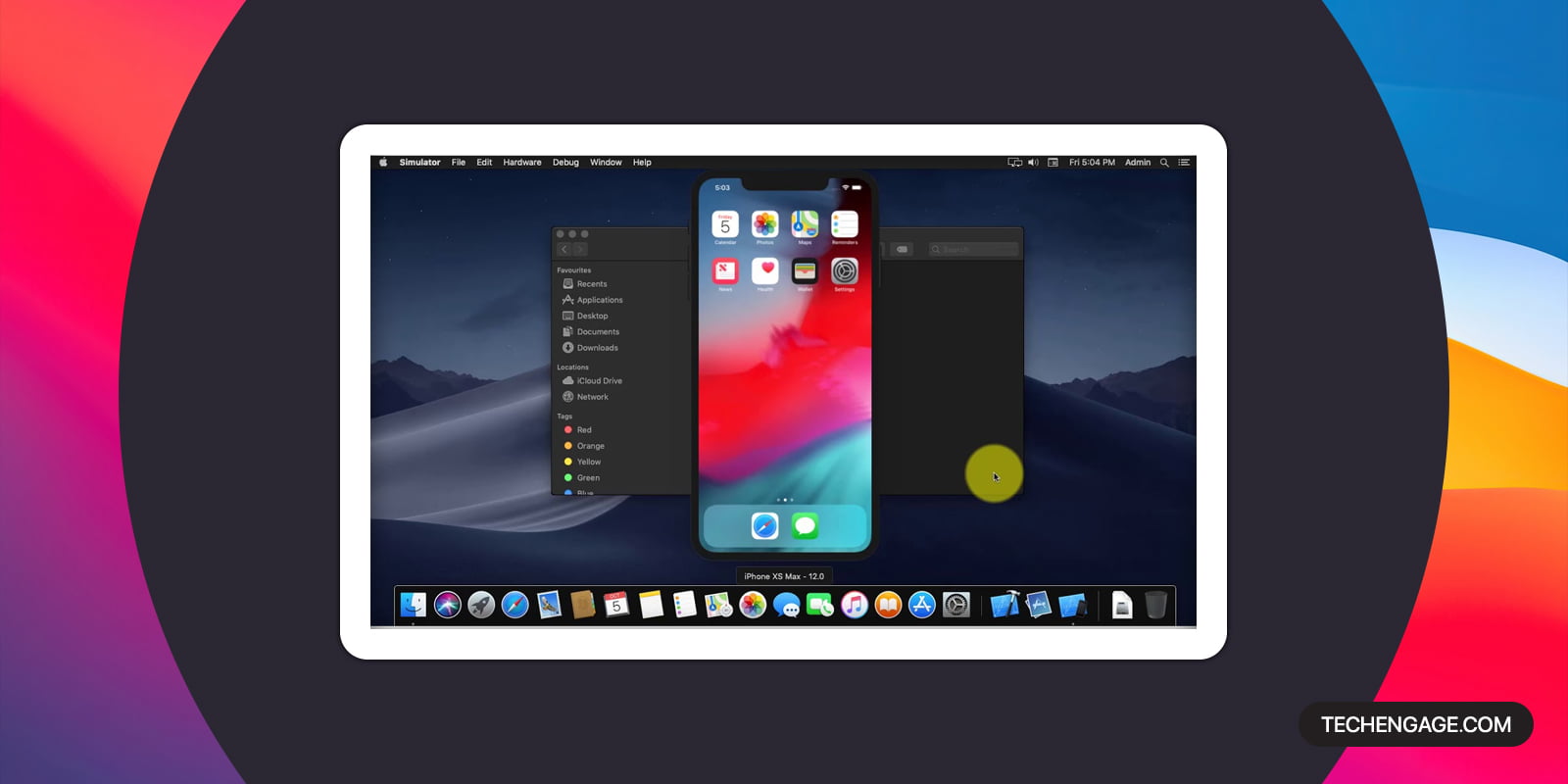
So, if you just take this label and drag it and drop it in anywhere you want on the storyboard, you can zoom in and see the label, and you can zoom in and zoom out from the bottom as well. So, as you can see, we have a lot of various choices over here, first of which is label. First, I'm going to open the library as we have seen in the previous lecture. But first of all, let me go to Main.storyboard and show you some of these features. So, this is actually a virtual iPhone machine and we're going to see how to use it. So, we have a simulator embedded in the Xcode. Within this lecture, we're going to see how we can actually test our software, our application that we are writing in a simulated environment.


 0 kommentar(er)
0 kommentar(er)
